3D Animations with Three.js & JavaScript
Three.js is a cross-browser JavaScript library/API used to create and display animated 3D computer graphics in a web browser.
It allows the creation of GPU-accelerated 3D animations using the JavaScript language as part of a website without relying on proprietary browser plugins. This is possible thanks to the advent of WebGL.
In using Three.js and JavaScript, students are not limited to any boundary and will show their creativity and critical thinking prowess in designing 3D animations.
Students will be able to
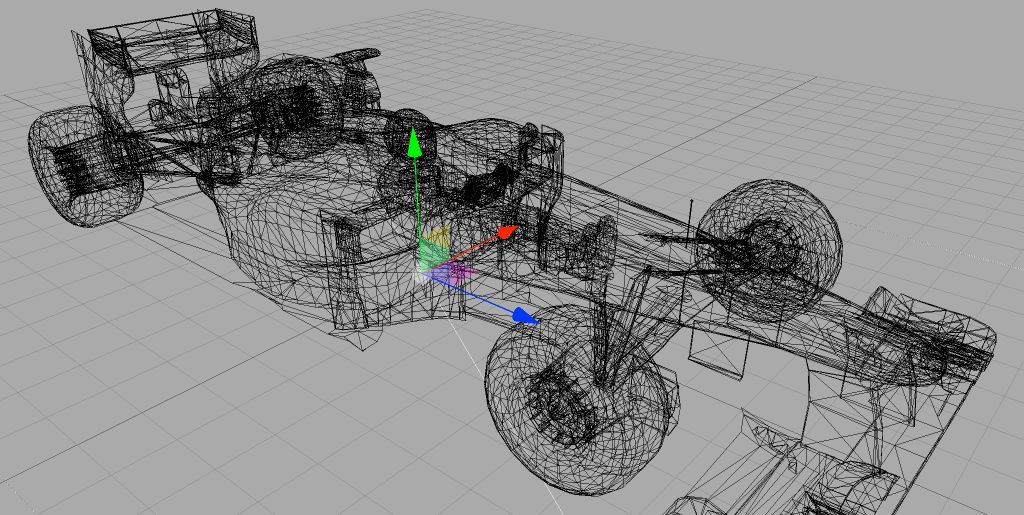
- Understand geometry and material components of Three.js in 3D simulations
Understand the DOM and Events models in Javascript
Manipulate (x,y,z) positioning and rotation of objects with appropriate lighting.
- Apply if/else constructs in making decisions
- Apply sequence and repetition in programs.
Design and code JavaScript functions and initialize objects from classes
- Improve Soft STEM Skills: Critical, Computational & Creative Thinking
 Reference: https://threejs.org
Reference: https://threejs.orgOur approach helps kids understand and design their own programs.
The link below shows what other people are doing all over the world.
Our approach is to help our students design similar projects or create their own without just coping existing projects.
The link below shows what other people are doing all over the world.
Our approach is to help our students design similar projects or create their own without just coping existing projects.
3
Max number of students per Instructor.
10
Lessons (Regular Class)
5
Lessons (Holiday Camp)
1.5
Hours /Lesson (Regular Class)
2.0